5.1 - Gloss Maps
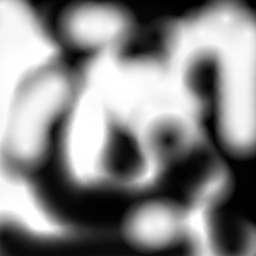
A gloss map is a texture that encodes reflectivity areas. The following picture shows
such a texture:

Fig. 15 - an example of gloss map
The white encodes high reflectivity areas and the black those with low reflectivity.
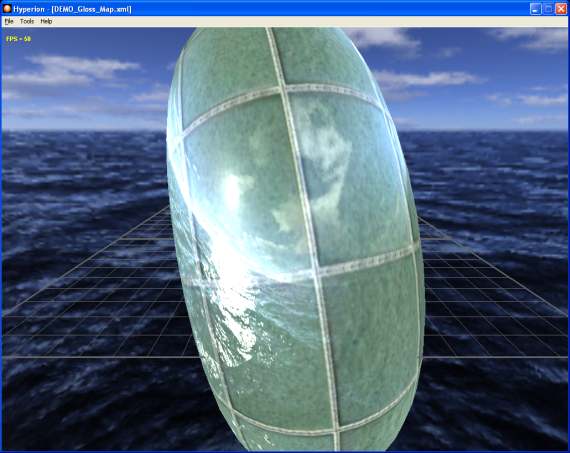
The following image, from the DEMO_Gloss_Map.xml demo shows the use of this gloss maps:

Fig. 16 - the DEMO_Gloss_Map.xml demo
The following GLSL code is the one of the pixel shader of the DEMO_Gloss_Map.xml demo:
[Pixel_Shader]
uniform samplerCube cubeMap;
uniform sampler2D colorMap;
uniform sampler2D glossMap;
void main (void)
{
vec4 output_color;
// Perform a simple 2D texture look up.
vec4 base_color = texture2D(colorMap, gl_TexCoord[0].st * 2.0).rgba;
// Do a gloss map look up and compute the reflectivity.
vec3 gloss_color = texture2D(glossMap, gl_TexCoord[0].st).rgb;
float reflectivity = 0.30*gloss_color.r +
0.59*gloss_color.g +
0.11*gloss_color.b;
// Perform a cube map look up.
vec4 cube_color = textureCube(cubeMap, gl_TexCoord[1].xyz).rgba;
// Write the final pixel.
gl_FragColor = base_color + (cube_color*reflectivity);
}
This pixel shader is an altered version of the CEM one. The reflectivity factor is
calculated from the relation used to convert a color into a gray value. Thus, you can use color
gloss map if you want.
5.2 - Alpha Maps
An alpha map is a binary texture in the meaning it contains information that
allows all or nothing based choices. Alpha maps are usually used for tests at the pixel level
(alpha-testing) in order to know if a pixel is either fully opaque or fully transparent.
In this last case, the pixel is not sent to the framebuffer, saving a little of fillrate.
There is a handy keyword in GLSL to prevent a fragment (pixel in processing in the OpenGL terminology)
to update the framebuffer: discard. According to the OpenGL implementations, the instructions
that follow the discard keyword can or can not be executed but in all cases the framebuffer
will not be updated. discard is available in the pixel shader only.
The following image shows the alpha map used in the DEMO_Alpha_Map.xml demo:

Fig. 17 - an example of alpha map

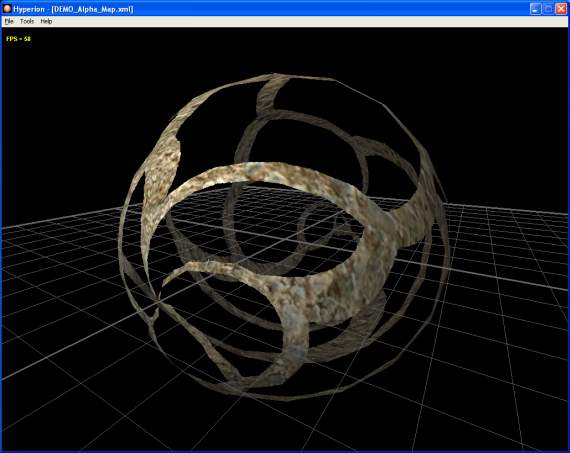
Fig. 18 - the DEMO_Alpha_Map.xml demo
Below, a piece of code that shows the use of the discard keyword:
[Pixel_Shader]
uniform sampler2D colorMap;
uniform sampler2D alphaMap;
void main (void)
{
vec4 alpha_color = texture2D(alphaMap, gl_TexCoord[0].xy);
if(alpha_color.r<0.1)
{
discard;
}
gl_FragColor = texture2D(colorMap, gl_TexCoord[0].xy);
}