Texture rectangles are a particular type of 2D texture. They use non-normalized texture
coordinates and support NPOTD (Non-Power Of Two Dimensions) images. At the fixed functions level,
texture rectangles seem to be supported by nVidia and ATI but at the GLSL level, only
nVidia supports them.
In OpenGL, texture rectangles use the same functions as normal 2D textures but the texture
target is GL_TEXTURE_RECTANGLE_NV, or GL_TEXTURE_RECTANGLE_ARB instead of
GL_TEXTURE_2D.
With regular 2D textures, texture coordinates are normalized - i.e they are in the range [0.0 - 1.0].
With texture rectangles, the coordinates vary from 0.0 to texture_width for the s coordinate
and from 0.0 to texture_height for t. Then take care to correctly initialize your texture
coordinates before doing a texture fetching: a multiplication by texture_width for s and
by texture_height for t should be enough.
At the GLSL level, we access to texture rectangles using the samplerRect sampler and the
textureRect() function. The sampler2DRect sampler as well as the texture2DRect()
function are also accepted.
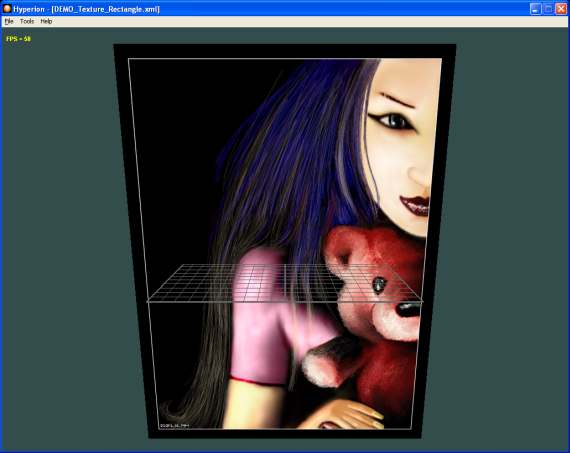
The following image, from the DEMO_Texture_Rectangle.xml demo, shows the rendering of a
480x640 image using a texture rectangle:

Fig. 21 - the DEMO_Texture_Rectangle.xml demo
And here is the demo's shader:
[Vertex_Shader]
uniform vec2 tex_dims;
void main()
{
gl_TexCoord[0] = gl_MultiTexCoord0 * vec4(tex_dims, 1.0, 1.0);
gl_Position = ftransform();
}
[Pixel_Shader]
uniform samplerRect colorMap;
void main (void)
{
gl_FragColor = textureRect( colorMap, gl_TexCoord[0].st);
}
The tex_dims variable contains the dimensions of the texture and the first instruction
of the vertex shader allows to unnormalize the texture coordinates. The rest of the shader
(including the pixel shader) is now well known!
A the time of writing, this shader works on Geforce FX, 6xxx et 7xxx based graphics boards only.
On nVidia boards, texture rectangles are the only way to access to floating point textures
required in GPGPU applications (see for example the project on fractals rendering:
Mandelbrot project ).